
안녕하세요,
해당 포스팅에서는 구글 태그 매니저(GTM)에 구글 애널리틱스(GA) 유니버셜 애널리틱스 버전 혹은 GA4 버전을 설치하는 방법에 대해 다룹니다.
목차
목차에서 이동을 원하는 세션을 클릭하시면 해당 부분으로 이동합니다.
왜 태그 관리자에 GA를 설치해야 하나요?
일단 아직 사이트에 구글 애널리틱스와 구글 태그 관리자를 설치하지 않은 마케터 분께는 구글 태그 관리자를 먼저 설치할 것을 적극 권장 드립니다.
구글 태그 매니저(Google Tag Manager, GTM)는 모든 태그가 안정적으로 작동할 수 있게끔 오류 점검, 보안, 신속한 태그 로드 기능 등을 제공할 뿐만 아니라 커스텀 태그를 추가 및 업데이트하면서 전환수, 사이트 분석 정보 등을 더욱 정확히 파악할 수 있게 도와주는 구글의 제품인데요,
HTML 문서 내의 복잡한 태그들을 목록 형태로 편하게 관리할 수 있어 각 태그에 대한 접근과 수정 또한 용이하게 만들어줍니다.
구글에서는 또한 구글 애널리틱스(Google Analytics, GA)라는 사이트 사용자 분석 도구를 지원하는데요,
물론 구글 애널리틱스의 기본 기능만 사용하더라도 내 사이트를 사용하는 사람들의 특성이 어떠한지(인구통계/관심사 등), 어느 매체와 소스를 통해 유입이 되는지(획득), 내 사이트를 방문한 후 어떠한 페이지를 어떠한 흐름으로 방문하는지(행동) 등을 분석할 수는 있습니다.
그러나, 일을 하시다 보면 분명 이 이상의 분석에 대한 니즈가 생길 것입니다.
더욱 직접적인 성과 분석을 위해서는 사용자가 우리 서비스의 구독 버튼을 클릭한다던가, 콘텐츠를 열람 후 공감 버튼을 누른다던가, 상담 버튼을 클릭한다던가, 콘텐츠를 다운로드한다던가 하는 등의 행동들 또한 측정해야합니다.
사용자가 사이트에서 특정 버튼을 클릭한다던가 특정 콘텐츠를 시청한다던가 하는 행동을 우리는 '이벤트(Event)'라고 부르는데요,
구글 애널리틱스에서는 이러한 이벤트를 설정하여 우리 사이트에서 추적하고 싶은 사용자의 행동을 추적할 수 있게 됩니다.
그런데, 문제가 있습니다.
이러한 이벤트를 측정하려면, 구글 애널리틱스 스크립트를 수정해야 한다는 것이죠.
Javascript에 대한 지식이 없으신 분들은 개발자의 도움을 받으셔야만 이벤트를 측정할 수 있게 되는것이죠.
그러나, 구글 태그매니저를 이용하면 직접 Javascript 코드를 짜지 않아도 구글 태그매니저의 UI를 이용하여 빈칸에 추적 ID등 필요한 것만 넣으면 알아서 추적 이벤트를 생성해줍니다.
그래서 구글 태그매니저에 구글 애널리틱스를 설치하는 것의 핵심은 아래와 같다고 볼 수 있습니다.
마케터가 측정하고자 하는 사이트 사용자의 행동을
개발자의 도움을 거치지 않고 보다 쉽게 추적할 수 있게 해준다!
구글 애널리틱스를 태그매니저에 설치하려면, 우선 구글 태그매니저가 사이트가 설치되어 있어야 하고,
구글 태그매니저의 세 가지 속성인 변수(Variable), 트리거(Trigger), 태그(Tag)에 대한 이해도가 필요한데요,
구글 태그 매니저에 대한 더욱 자세한 내용과 구글 태그 매니저 계정을 생성하는 방법, 사이트에 구글 태그매니저를 설치하는 방법은 아래의 포스팅을 통해 확인하실 수 있습니다.
해당 내용에 대해 모르시는 분들은 꼭! 아래 포스팅을 참고하여 구글 태그매니저를 사이트에 설명하신 후 나머지 글을 읽어주세요.
구글 태그 매니저(GTM) 알아보기 (feat. 사용 이유 및 방법)
안녕하세요, 분석하는 마케터 프레디 입니다. 해당 포스팅에서는 구글 태그매니저를 사용하는 이유, 구글 태그매니저 계정 생성 방법, 구글 태그매니저의 3요소를 다룹니다. 목차 목차에서 이
marketingscribbler.tistory.com
구글 태그 매니저(GTM) 사이트에 설치하기 (feat.티스토리)
안녕하세요, 분석하는 마케터 프레디입니다. 해당 포스팅에서는 구글 태그매니저(Google Tag Manager : GTM)를 사이트에 설치하는 방법에 대해 다룹니다. 목차 목차에서 이동을 원하는 세션을 클릭하
marketingscribbler.tistory.com
구글 태그매니저에 GA 연결하기
유니버셜 애널리틱스 연결
유니버셜 애널리틱스를 구글 태그매니저에 연결하는 과정은
추적 ID에 해당하는 변수 생성 > 변수를 활용해 유니버셜 애널리틱스 태그 생성 의 과정을 거칩니다.
1. 추적 ID에 대한 변수 생성
우선, 추적 ID에 대한 변수를 생성해 보겠습니다.

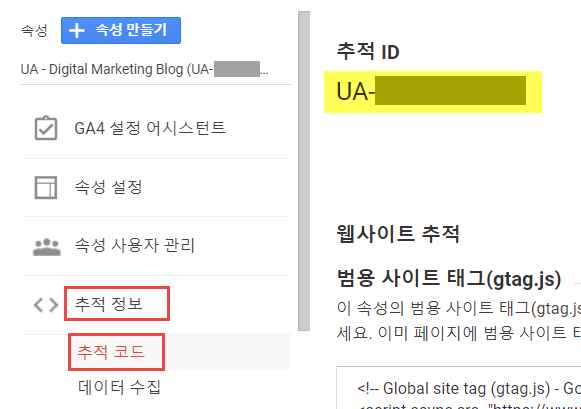
구글 태그 매니저에 등록하고자 하는 사이트의 유니버셜 애널리틱스 속성에서 관리 > 속성 > 추적 정보 > 추적 코드 탭으로 들어가면 위와 같이 좌측 상단에 추적 ID가 있습니다. 해당 추적 ID를 복사합니다.
참고로, 유니버셜 애널리틱스의 추적 ID는 'UA'로 시작합니다. 추적 ID가 'G'로 시작한다면 아래의 'GA4' 설치 방법을 통해 설치하시면 됩니다.

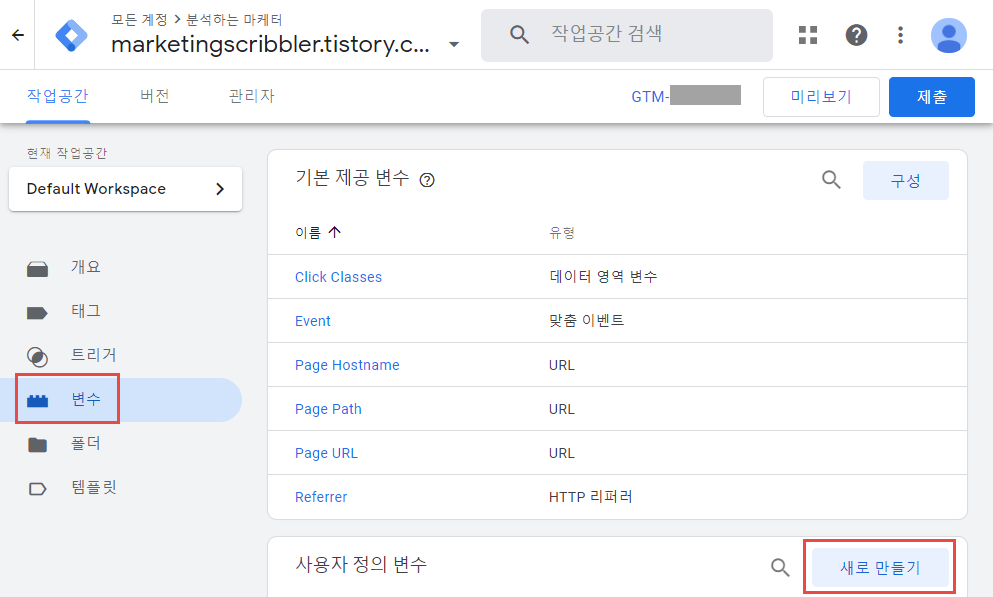
구글 태그 관리자에 접속한 후, 좌측의 메뉴에서 변수 탭을 선택하고, 사용자 정의 변수의 새로 만들기 버튼을 클릭합니다.

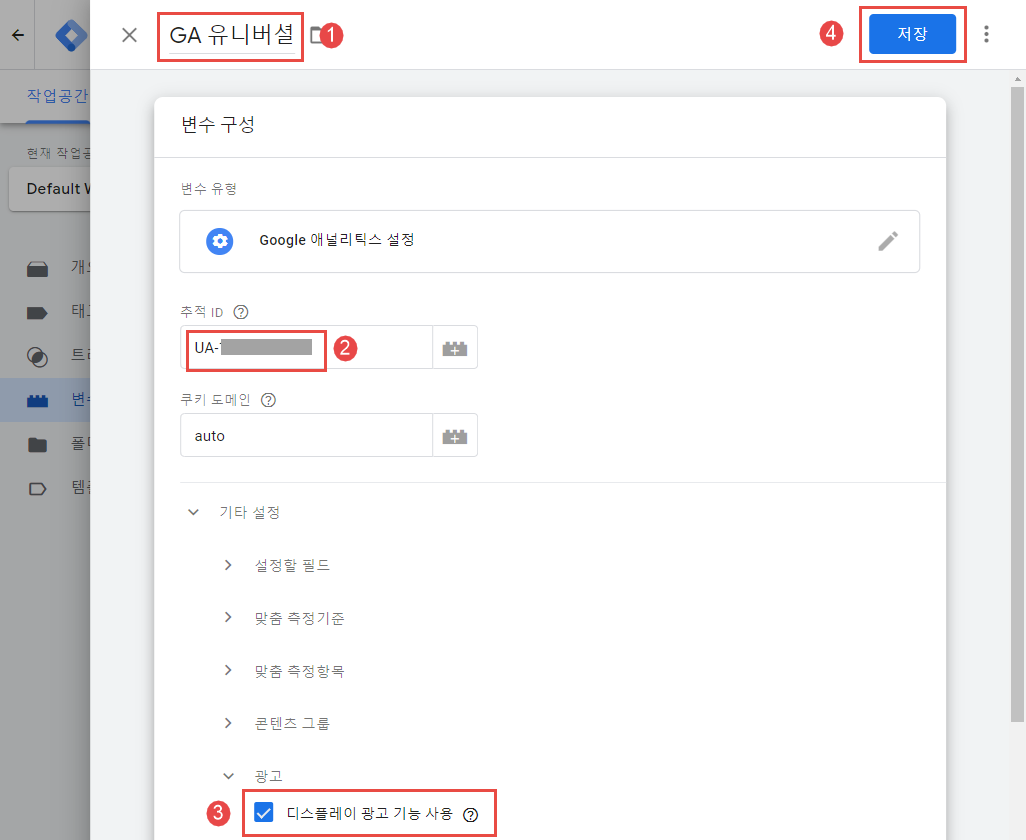
변수 구성 박스의 공간을 클릭한 후 나오는 변수 유형 선택 탭에서, 스크롤을 밑으로 내리다 보면 유틸리티 항목에 Google 애널리틱스 설정 이라는 항목이 있습니다. 해당 항목을 클릭하여 변수의 유형을 구글 애널리틱스로 설정하여 줍니다.

1. 좌측 상단에서 변수의 이름을 설정하여줍니다. 저는 Universial Analytics의 구성과 관련된 변수이기 때문에 변수명을 'GA 유니버셜'으로 사용하였습니다.
2. 추적 ID에 저희가 구글 애널리틱스 유니버셜 버전에서 복사한 추적 ID를 붙여넣어줍니다. 쿠키 도메인은 auto로 그대로 두면 됩니다.
3. 밑의 기타 설정 > 광고 의 디스플레이 광고 기능 사용을 선택해주면 구글 애널리틱스에서 인구통계보고서, 관심분야보고서 기능 등을 사용할 수 있습니다. 더욱 다양한 분석을 위해 선택하는 것을 권장드립니다.
4. 설정이 완료되었다면 저장 버튼을 클릭하여 변수를 저장합니다.
사용자 정의 변수에 방금 저희가 추가한 변수가 새로 생겼음을 확인하실 수 있습니다.
2. 구성 변수를 활용해 구글 애널리틱스 태그 생성
이제 저희가 만든 변수를 활용해 관련된 구글 애널리틱스 태그를 생성하면 됩니다.

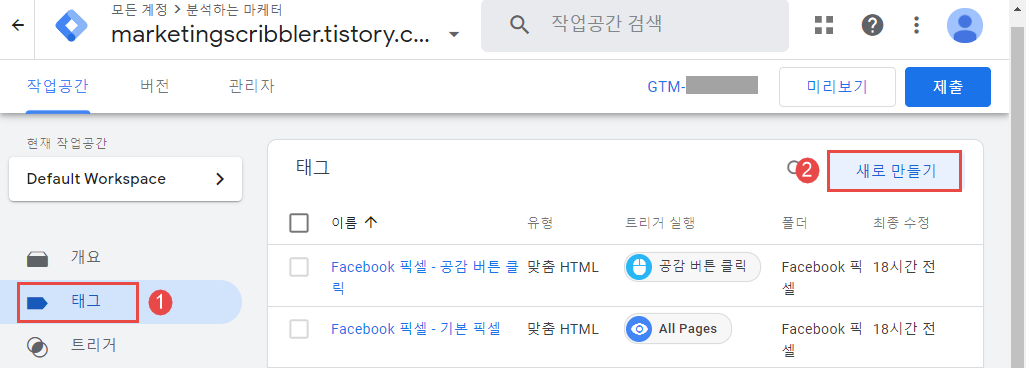
좌측 탭에서 태그 탭을 선택한 후, 새로 만들기 버튼을 클릭합니다.

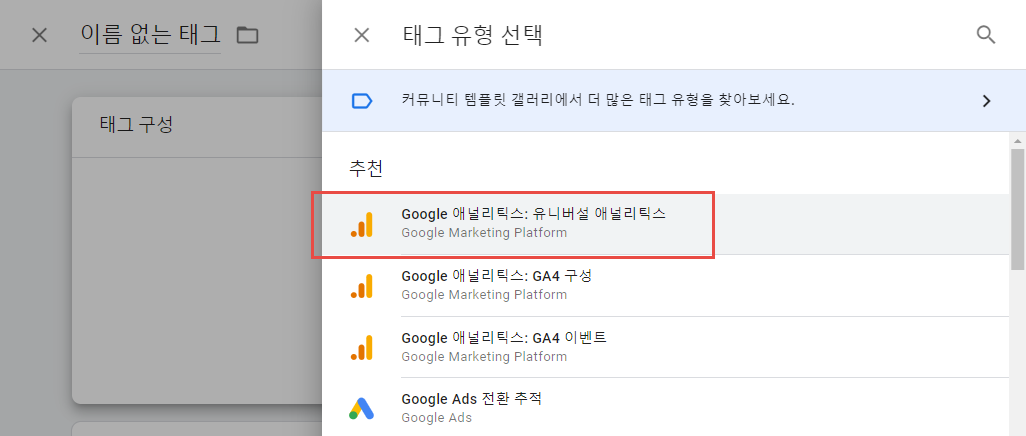
위의 태그 구성 박스를 선택한 후, 태그 유형 선택에서 Google 애널리틱스 : 유니버설 애널리틱스 항목을 선택해줍니다.

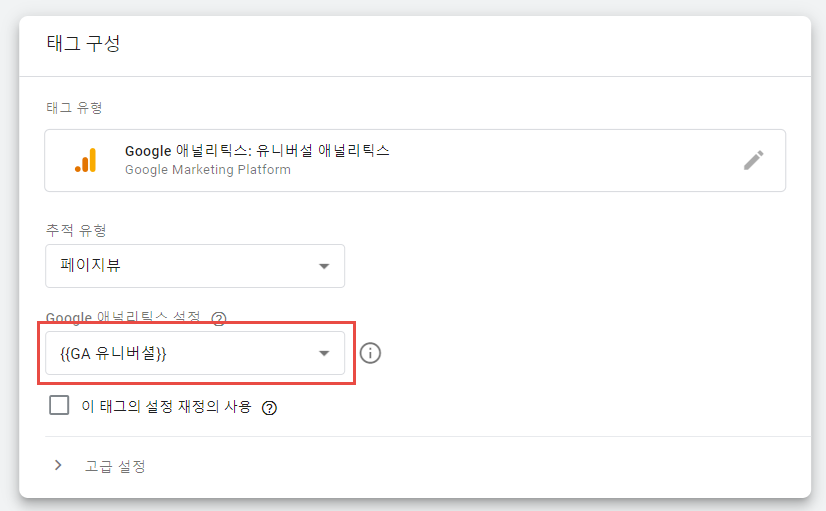
Google 애널리틱스 설정 드롭박스를 클릭하여, 우리가 앞서 만든 변수를 선택해줍니다.

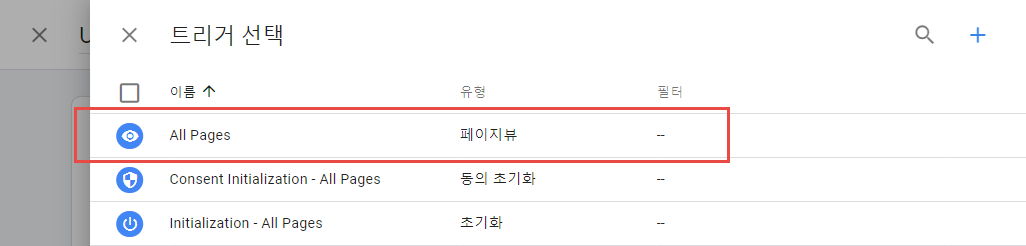
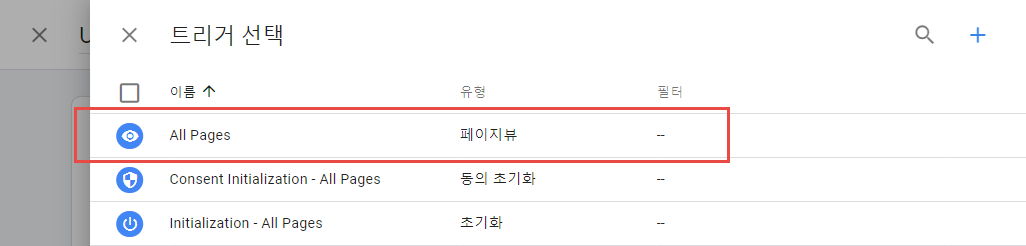
밑의 트리거 박스를 클릭하여, All Pages를 클릭해줍니다.
우리 사이트 내의 모든 페이지에 대해 Google Analytics가 데이터를 수집할 수 있게 하기 위함입니다.
위 과정이 완료되면 태그 이름을 설정하신 후, 저장을 눌러 태그를 생성하시면 됩니다. (저는 'UA 구성' 이라는 이름으로 생성하였습니다.)
여기서 끝내시면 안되고 목차에서 '설치가 제대로 되었는지 확인하기' 부분을 클릭하셔서 다음 단계를 진행해주세요.
GA4 연결
GA4를 구글 태그매니저에 연결하는 과정은 유니버셜 애널리틱스를 연결하는 것보다 더욱 쉽습니다!
GA4 태그를 생성하기만 하면 됩니다.

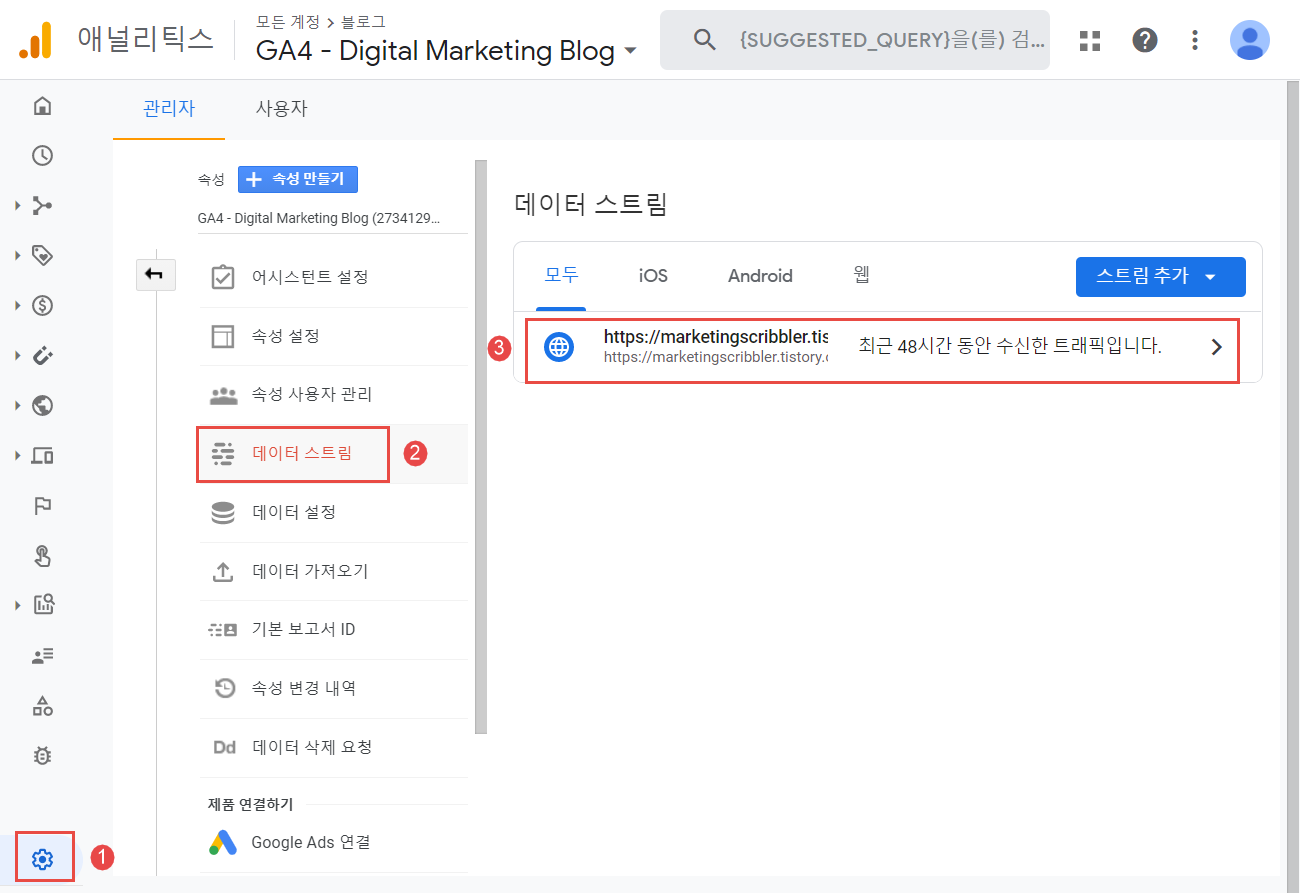
일단, 구글 태그 매니저에 등록하고자 하는 사이트의 GA4 속성에서 관리 > 속성 > 데이터 스트림 탭으로 들어가 해당하는 데이터 스트림을 클릭합니다.

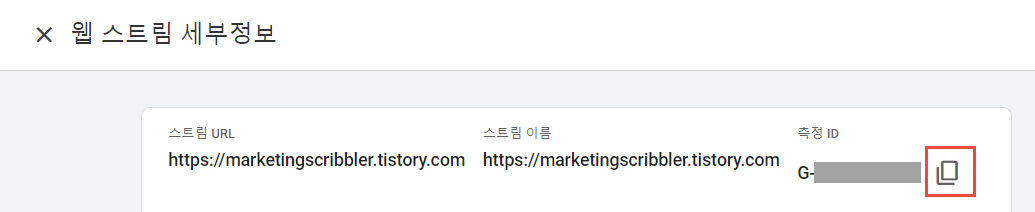
위와 같이 좌측 상단에 추적 ID가 있습니다. 우측의 복사 버튼을 클릭하여 해당 추적 ID를 복사합니다.

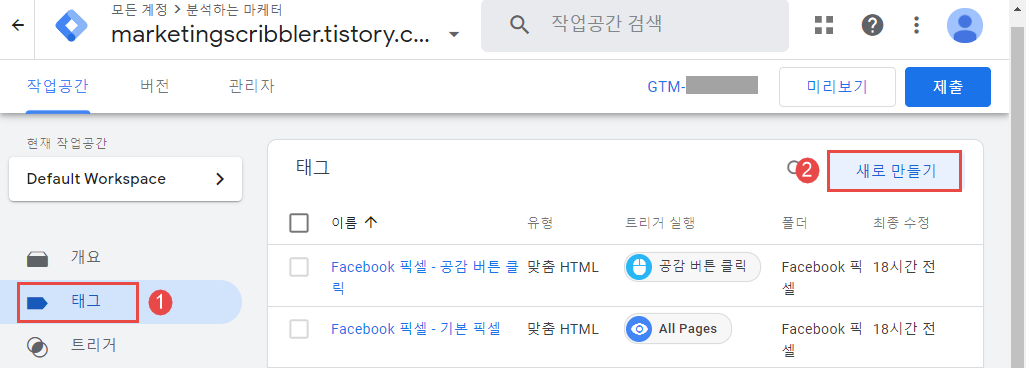
이제 구글 태그 매니저로 와서 좌측 탭에서 태그 탭을 선택한 후, 새로 만들기 버튼을 클릭합니다.

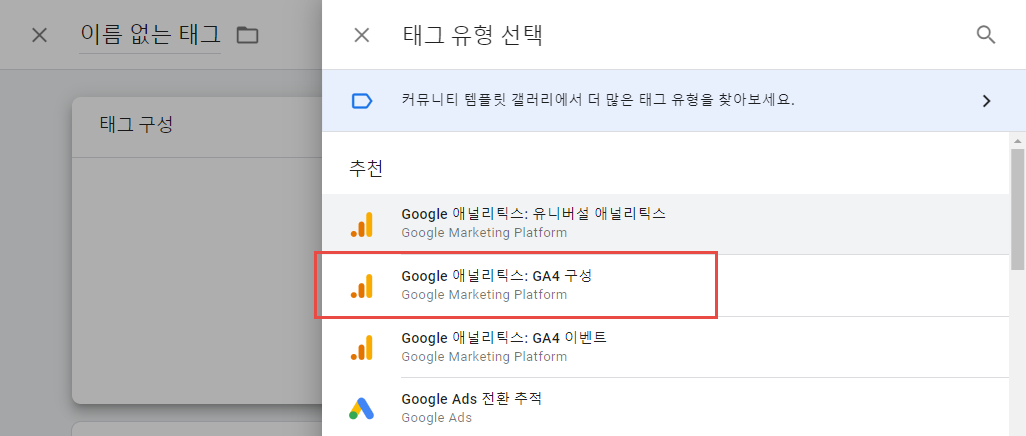
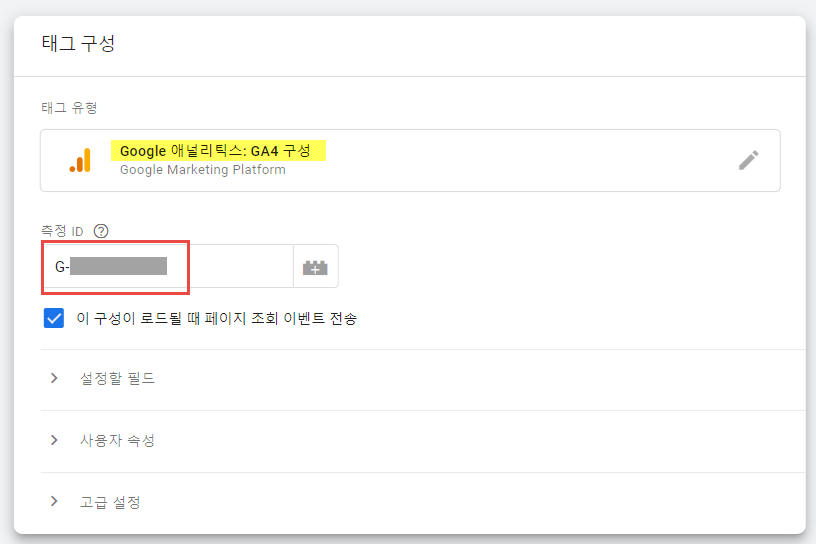
위의 태그 구성 박스를 선택한 후, 태그 유형 선택에서 Google 애널리틱스 : GA4 구성 항목을 선택해줍니다.

태그 유형이 GA4 구성이 맞는지 확인 후, 측정 ID 항목에 우리가 구글 애널리틱스 데이터 스트림에서 복사한 측정 ID를 붙여넣어줍니다.

밑의 트리거 박스를 클릭하여, All Pages를 클릭해줍니다.
유니버셜 애널리틱스에서의 설명과 마찬가지로, 우리 사이트 내의 모든 페이지에 대해 Google Analytics가 데이터를 수집할 수 있게 하기 위함입니다.
위 과정이 완료되면 태그 이름을 설정하신 후, 저장을 눌러 태그를 생성하시면 됩니다. (저는 'GA4 구성' 이라는 이름으로 생성하였습니다.)
태그 목록에서 우리가 새로 만든 태그를 확인하실 수 있습니다.
이제 구글 애널리틱스 태그 설치가 제대로 되었는지 확인해야 합니다.
설치가 제대로 되었는지 확인하기
태그를 만들었다고 끝난게 아닙니다.
해당 태그가 우리가 원하는대로 잘 동작하고 있는지 확인하고, 해당 태그 관리자 버전을 제출하여 태그 관리자가 우리가 지시한대로 일을 해줄 수 있도록 해야합니다.
1. Tag Assistant로 태그 동작 여부 확인
태그가 우리가 원하는대로 잘 동작하고 있는지 크롬 익스텐션인 Tag Assistant를 활용하여 확인해보도록 하겠습니다.
Tag Assistant가 크롬에 설치되어있지 않은 분께서는 아래의 포스팅을 참고하시어 해당 익스텐션을 설치해주신 후 이후의 과정을 따라와주세요.
구글 태그 매니저(GTM) 사이트에 설치하기 (feat.티스토리)
안녕하세요, 분석하는 마케터 프레디입니다. 해당 포스팅에서는 구글 태그매니저(Google Tag Manager : GTM)를 사이트에 설치하는 방법에 대해 다룹니다. 목차 목차에서 이동을 원하는 세션을 클릭하
marketingscribbler.tistory.com

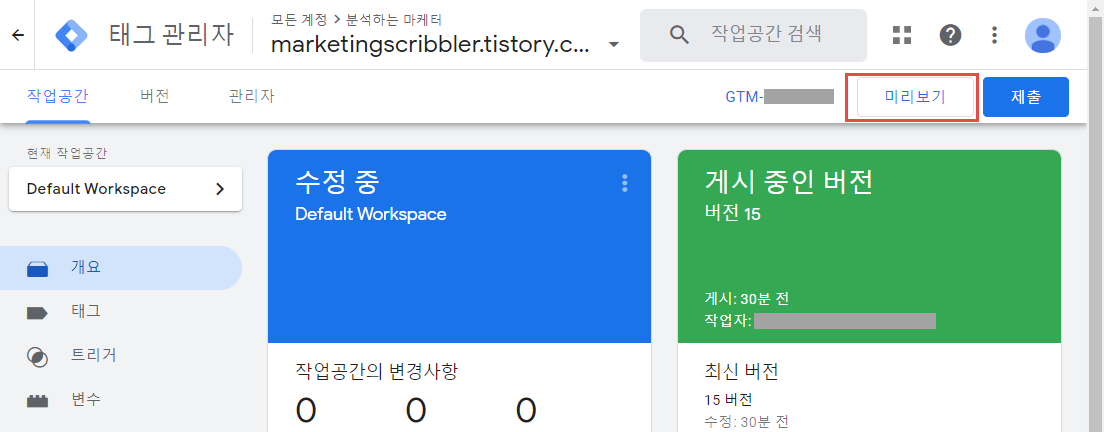
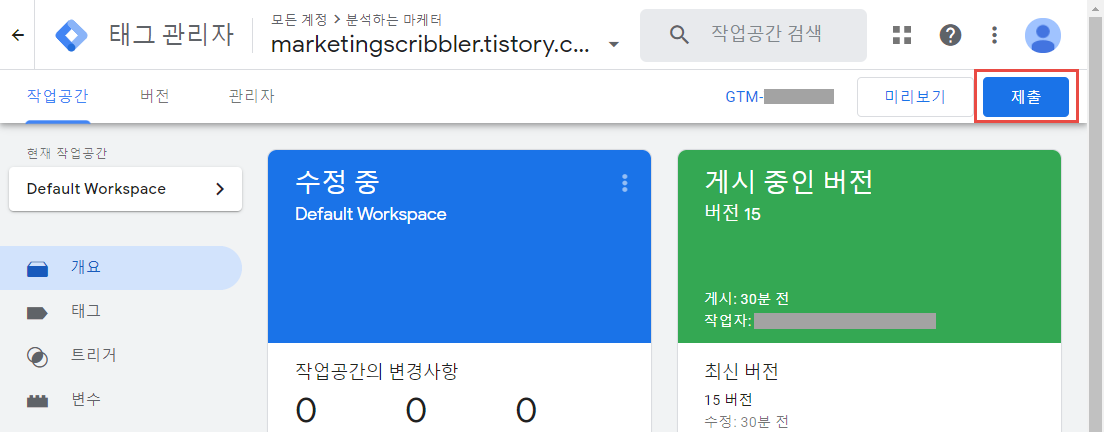
태그 관리자 작업공간에서 미리보기 버튼을 클릭합니다.
미리보기는 말 그대로, 우리가 설정한 태그 관리자가 우리가 측정하고자 하는 바를 잘 측정하는지 미리 보는 테스트 과정이라고 생각하시면 됩니다.

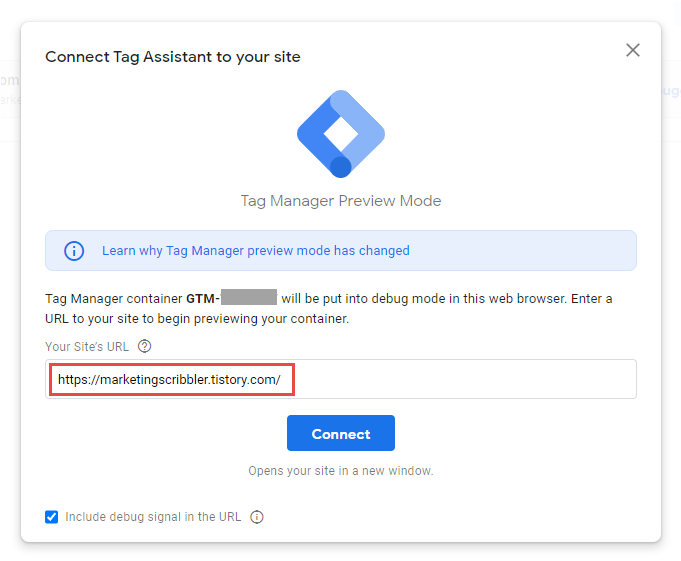
새 탭이 열리면서 Tag Assistant가 실행됩니다. 빈칸에 구글 태그 매니저가 삽입된 사이트의 주소를 입력한 후 Continue 버튼을 클릭한 후, 우리의 웹사이트가 연결되었는지 확인합니다.

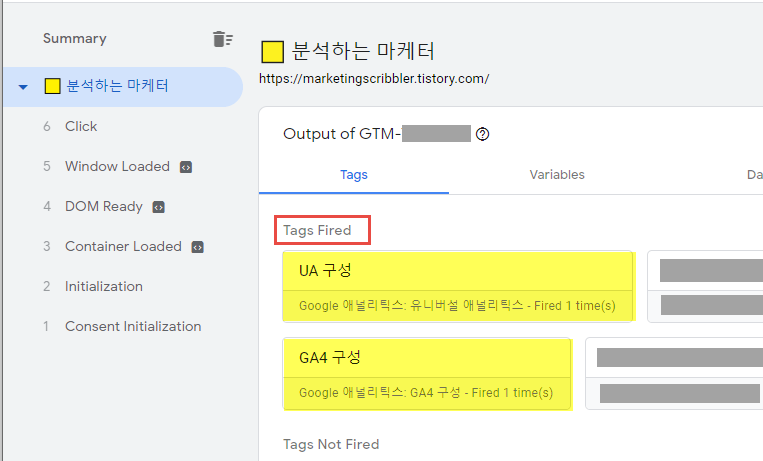
Tag Assistant 탭에서 Tags Fired 항목에 저희가 앞서 설정한 유니버셜 애널리틱스, 혹은 GA4 태그가 있다면 성공적으로 태그가 설치된 것입니다.
혹시 Tags Fired가 아닌 Tags Not Fired에 해당 태그들이 있다면 태그의 유형을 제대로 설정하였는지, 변수의 유형을 제대로 설정하였는지(유니버셜 애널리틱스), 추적(측정) ID를 제대로 입력하였는지 확인해주세요.

확인이 끝나셨다면 '제출' 버튼을 클릭해주세요.
밑 부분의 작업공간의 변경사항 항목을 확인하여 내가 추가하거나 변경한 태그/트리거/변수를 확인하고,
버전 이름(권장) 또는 설명을 추가하여 변경사항을 제출하시면 됩니다.
버전 이름에는 주로 핵심적인 변경사항을 적습니다. 이 경우에는 '애널리틱스 구성 추가' 정도로 적을 수 있겠네요.
변경사항을 제출하면, 앞으로 구글 태그 관리자가 우리의 태그를 열심히 관리해 줄 것입니다!
★중요★ 기존의 소스코드 삭제하기

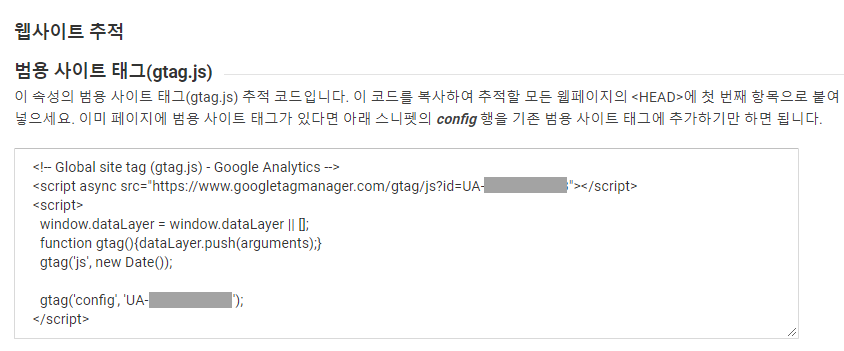
구글 태그 매니저를 통해 구글 애널리틱스를 설치하기 전에, 범용 사이트 태그(gtag.js)를 이용하여 사이트 HTML에 이미 구글 애널리틱스 유니버셜 혹은 GA4 태그를 설치하신 분은 해당 코드를 꼭 제거해주셔야 합니다.
제거하지 않으면, 데이터가 구글 태그매니저 내의 구글 애널리틱스 태그에서 한 번, HTML 문서 내의 구글 애널리틱스 태그에서 한 번, 총 두 번 중복으로 집계됩니다.

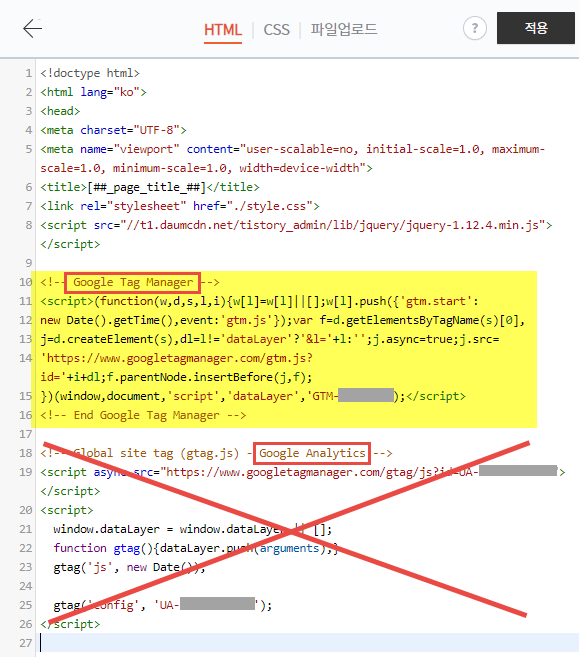
해당 사이트의 HTML 문서에서 (티스토리의 경우 블로그 관리 > 꾸미기 > 스킨 편집 > html 편집으로 접근)
Google Tag Manager에 해당하는 소스코드(형광펜)만 남기고,
Google Analytics에 해당하는 소스코드는 지워서 데이터가 한 번만 측정되도록 해주시면 됩니다.
이제 구글 태그 매니저에서 구글 애널리틱스 태그를 관리할 수 있습니다.
앞서 말씀드렸다시피 구글 태그 관리자에서 구글 애널리틱스 태그를 관리하면 이벤트를 좀 더 쉽게 설정할 수 있다는 장점이 있는데요,
구글 태그 매니저로 구글 애널리틱스 이벤트를 생성하는 방법은 다음 포스팅에서 확인해주세요!
해당 포스팅의 내용은 2021년 06월 15일을 기준으로 작성되었습니다.
이후 바뀌는 부분이 생긴다면 댓글로 알려주세요! 업데이트하여 반영하도록 하겠습니다.
▼ 포스팅이 도움이 되셨다면 광고 한 번씩 클릭 부탁드립니다 :)
'닐라의 학습로그 > 마케팅 학습로그' 카테고리의 다른 글
| 구글 태그 매니저(GTM) 사이트에 설치하기 (feat.티스토리) (2) | 2021.06.14 |
|---|---|
| 구글 태그 매니저(GTM) 알아보기 (feat. 사용 이유 및 방법) (4) | 2021.06.13 |
| 한층 더 업그레이드 될 인스타그램 인플루언서 마케팅 (feat. 네이티브 제휴 도구) (0) | 2021.06.10 |
| 디지털 마케팅 전략 - 디지털 마케팅 부스트코스 (0) | 2021.06.08 |
| 마케터의 관점에서 본 2021 페이스북 개발자 컨퍼런스 F8 Refresh 정리 (0) | 2021.06.04 |




댓글